HONIG Textur
Schritt 1
Zeichnen sie jede Form der Sie gefällt und fülen Sie sie mit dunkelgelbe Farbe wie #F1D204.

Schritt 2
Fügen Sie ein Ebenenstil hinzu:
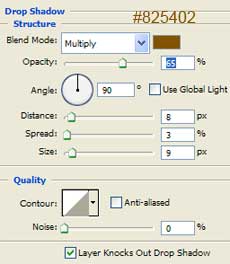
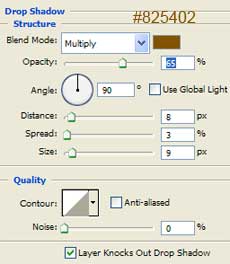
Schlagschatten

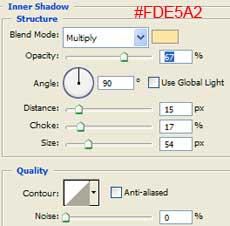
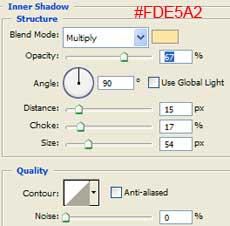
Schatten nach innen

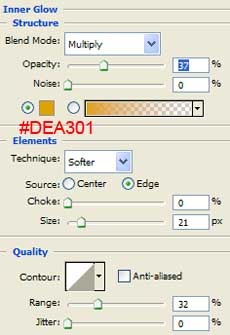
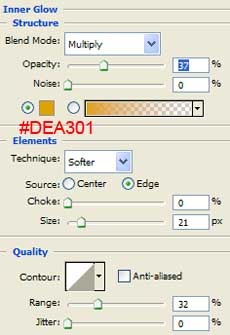
Schein nach innen

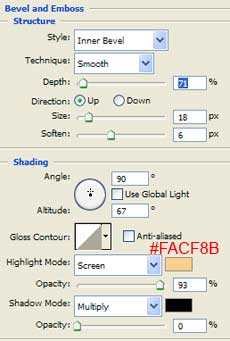
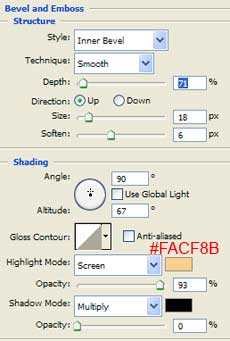
Abgeflachte Kante und Relief

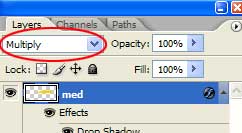
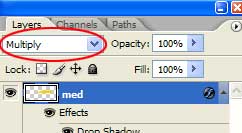
Multiplizieren



Schatten nach innen

Schein nach innen

Abgeflachte Kante und Relief

Multiplizieren


Schritt 3
Erstellen Sie eine neue Ebene.
Stellen Sie die Vordergrundfarbe auf die gleiche gelb wie in Schritt 1 (#F1D204).
Wählen Sie das Gradient Tool (Verlauf) aus dem Werkzeugfenster.
Stellen Sie die Füllefarbe ein Vordergrund zu Transparent.
Legen Sie die Auswahl der Form in die erste Schicht (Ctrl + Klick auf die erste Schicht).
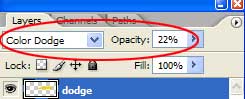
Klicken und Ziehen von das Ende der Auswahl, und halten Sie die SHIFT taste gedrückt halten, um eine gerade Linie zu kriegen, ziehen Sie an die Mitte die Form. Setzen Sie die Ebene Überblendmodus zu Farbig abwedeln und die ansparenz (opacity) auf 22%.
Stellen Sie die Vordergrundfarbe auf die gleiche gelb wie in Schritt 1 (#F1D204).
Wählen Sie das Gradient Tool (Verlauf) aus dem Werkzeugfenster.
Stellen Sie die Füllefarbe ein Vordergrund zu Transparent.
Legen Sie die Auswahl der Form in die erste Schicht (Ctrl + Klick auf die erste Schicht).
Klicken und Ziehen von das Ende der Auswahl, und halten Sie die SHIFT taste gedrückt halten, um eine gerade Linie zu kriegen, ziehen Sie an die Mitte die Form. Setzen Sie die Ebene Überblendmodus zu Farbig abwedeln und die ansparenz (opacity) auf 22%.

Schritt 4
Sie können Nachbelichter Werkzeug anwenden (Range: Midtones, Exposure: 20%) zu verdunkeln rund um Kanten in der unteren Schicht.


Schritt 5
Fügen Sie einen Hintergrund Ihrer Wahl.

Das fertige Ergebnis:

Angewandte Textur: